HTTP(Hyper Text Transfer Protocol)
웹 상에서 브라우저와 서버가 데이터를 주고 받을 때 사용하는 프로토콜
이름에 Hypertext가 포함되어 있으나 텍스트, 미디어 등의 데이터도 전송할 수 있다.
웹 브라우저와 웹 서버의 소통을 위해 디자인되었으며, 전통적인 클라이언트-서버 아키텍처 모델에서 클라이언트가 HTTP 메시지 양식에 맞춰 요청을 보내면, 이에 서버는 HTTP 메서지 양식에 맞춰 응답을 한다.
프로토콜: 통신 규악이라는 뜻으로 데이터를 주고 받는 방식에 대한 교칙HTTP 동작 방식
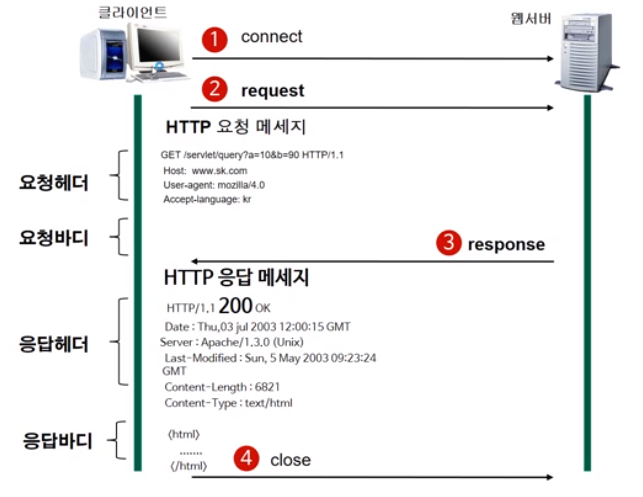
HTTP는 서버/클라이언트 모델을 따른다. 클라이언트가 서버에 요청을 보내면 서버는 요청에 맞는 응답을 클라이언트에게 보낸다.

- connect: 클라이언트가 원하는 서버에 접속
- request: 클라이언트가 서버에게 원하는 요청을 보냄
- response: 서버가 요청에 대한 결과를 클라이언트에게 보내고 응답
- close: 응답이 끝나면 서버와 클라이언트 연결 종료(Stateless)
- HTTP 특징
- HTML 통신은 클라이언트의 요청(Request) 와 그에 대한 서버의 응답(Response)으로 이루어진다.
- 어떤 종류의 데이터라도 전송이 가능하다. HTML문서 말고도 단순 텍스트나 이미지, 오디오 등의 미디어 데이터도 전송 가능
- TCP/IP를 이용하는 응용 프로토콜로 80번 포트를 사용한다.
- TCP에서는 바이트 스트림(Byte Stream) 서비스를 제공한다. 즉 큰 데이터를 잘게 쪼갠 뒤 전송하는 서비스다.
- 정확히 연결되었는지 확인하기 위해서 3 hand-shaking을 활용한다. 그렇기에 TCP는 신뢰성을 담당한다.
- IP에서는 데이터 패킷들을 목적지에 전달한다.
- 이 때 전달 주소를 IP주소로 아는 것이 아닌, MAC 주소로 구분한다. 둘을 같이 쓰는데 계층형인 IP주소를 가고자 하는 주소의 "방향"을 알 수 있다. 여기서 ARP(Address Resolution Protocol)를 사용한다.
- 과거: 비연결성(Connectionless) 프로토콜이다. Connectionless는 한 가지 요청에 대한 응답을 받으면 그 연결을 끊어버리는 것을 의미한다. 이는 연결에 대한 리소스를 줄일 수 있는 장점이 있지만 같은 클라이언트에서 오는 요청도 계속 연결/해제 해야 한다는 단점이 있다. 그렇기에 클라이언트의 이전 상태를 서버가 알 수 없다.(stateless)
(이를 해결하기 위해 cookie와session이 등장하였다.) - 현재: 지속연결 프로토콜로 바뀌었다. 지속 연결을 통해 서버의 부하를 줄이고 통신속도를 높였다. 여기서 리스폰을 기다리지 않고 바로 다음을 리퀘스트를 보내는 파이프라인(pipeline)도 가능하다. 허나 이는 성능향상이 미미하기에 잘 사용되지 않는다.
Hand-shaking: 두 호스트가 서로 연결할 때에 필요한 정보들을 주고받는 일련의 과정들
1. 요청(SYN) : 내 목소리 들려? 들려? 들려? 응답할 때 까지 지정횟수 만큼 요청
2. 응답1(ACK) : 응 들려
3. 응답 2(ACK): 나도 들려! 이후 요청
IP주소: 컴퓨터 주소가 아니라 LAN Card에 연결되어 있는 회선(랜선)의 주소를 말한다. 즉 고정되어 있는 것이 아니라 인터넷맘에 접속할 때마다 달라진다. (사람 이름)
MAC주소: MAC주소는 LAC Card의 주소를 말한다. 네트워크 상에서 서로를 구분하기 위해서 Device 마다 할당된 물리적인 주소이다. 인터넷이 가능한 장비(PC, 휴대폰)들이 가지고 있는 물리적인 주소라고 생각할 수 있다.(사람 주민번호)
ARP(Address Resolution Protocol, ARP): 네트워크 상에서 IP주소를 물리적 네트워크 주소로 대응(bind)시키기 위해 사용되는 프로토콜이다. 즉 IP주소를 MAC 주소와 매칭시키기 위한 프로토콜이다.HTTP 메시지(HTTP Message)

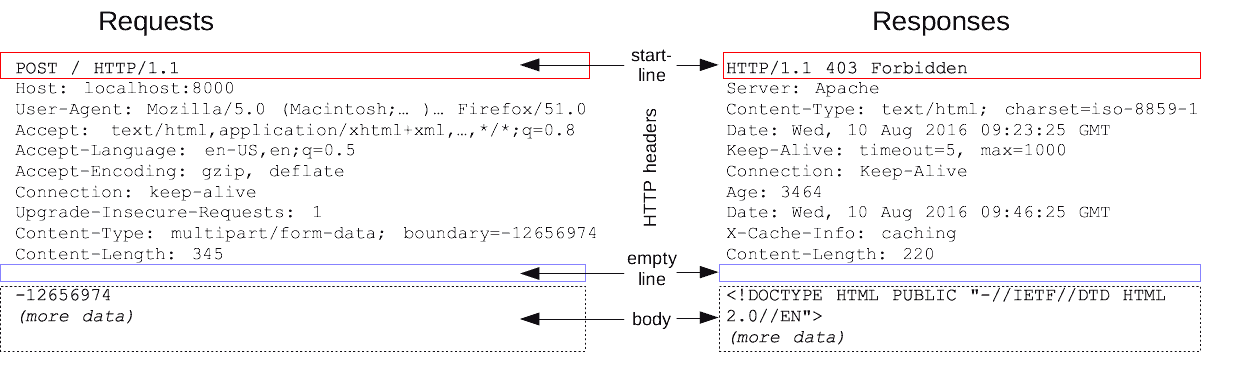
HTTP 메시지의 요청과 응답은 유사한 구조를 가진다.
- Start line: 요청의 상태를 나타내며, 항상 첫 번째 줄에 위치한다.
- Status line: 응답의 상태를 나타내며, 항상 첫 번째 줄에 위치한다.
- HTTP headers: 요청을 지정하거나 메시지에 포함된 본문을 설명하는 헤더의 집합이다.
- empty line: 헤더와 본문을 구분하는 빈 줄이다.
- body: 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함한다.
요청(Requests)
HTTP Requests는 클라이언트가 서버에 보내는 메시지다.
Start line
- 수행할 작업(GET, PUT, POST 등)이나 방식(HEAD, OPTIONS)을 설명하는 HTTP 메서드를 나타낸다.
- 요청 대상(URL 또는 URI) 또는 프로토콜, 포트, 도메인의 절대 경로 등은 요청 컨텍스트에 작성되며 HTTP 메서드마다 다르게 작성된다.
- HTTP 버전에 따라 HTTP 메서드의 구조가 달라진다. 따라서 start line에 HTTP 버전이 함께 입력된다.
URI(Unifrom Resource Identifier): 자원의 위치 뿐만 아니라 자원에 대한 고유 식별자로서 URL 의미를 포함한다.
e.g. https://naver.com/mail?page=12
URL(Uniform Resource Locator): Resource의 정확한 위치 정보(파일의 위치)를 나타낸다.
e.g. https://naver.com/mailHeaders
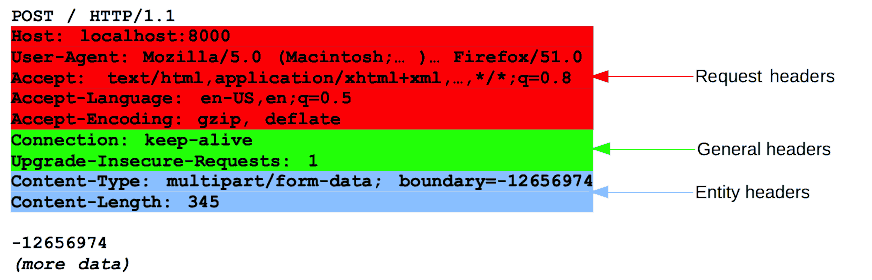
HTTP Requests의 Headers는 기본 구조를 따른다.
헤더의 이름, 콜론, 값 형태로 입력되며 값은 헤더에 따라 다르다.

- 일반 헤더(General headers): 메시지 전체에 적용되는 헤더로 body를 통해 전송되는 데이터와는 관련이 없는 헤더이다.
- 요청 헤더(Request headers): fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더를 의미한다.
- 표현 헤더(Representation headers): body에 담긴 리소스의 정보(컨텐츠 길이, mime 타입 등)를 포함하는 헤더이다.
Body
Body는 요청의 본문으로 HTTP 메시지 구조의 마지막에 위치한다. 모든 요청에 body가 필요한 것은 아니다.
GET, HEAD, DELETE, OPTIONS처럼 서버에 리소스를 요청하는 경우에는 본문이 필요하지 않다.
단, POST나 PUT과 같은 일부 요청에 대해서는 데이터를 업데이트하기 위해 body를 사용한다.
응답(Responses)
HTTP Responses는 클라이언트의 요청을 서버가 응답하는 것이다.
Status line
현재 프로토콜의 버전, 요청의 결과를 나타내는 상태 코드, 그리고 상태 코드에 대한 설명을 나타내는 상태 텍스트가 담겨있다.
Headers

- 일반 헤더(General headers): 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더이다.
- 응답 헤더(Response headers): 위치 또는 서버 자체에 대한 정보(이름, 버전 등)와 같이 응답에 대한 부가적인 정보를 갖는 헤더이다. Vary, Accept-Ranges와 같은 상태 줄에 넣기에는 공간이 부족한 추가 정보를 제공한다.
- 표현 헤더(Representation headers): body에 담긴 리소스의 정보(컨텐츠 길이, MIME 타입 등)를 포함하는 헤더이다.
body
응답의 바디에는 HTTP 메시지 구조의 마지막에 위치한다. 모든 응답에 body가 필요하지는 않다. 201, 204와 같은 상태 코드를 가지는 응답에는 본문을 필요로 하지 않는다.
HTTP Method
HTTP를 이용하여 클라이언트에서 서버로 요청을 보낼 때 어떠한 목적으로 요청을 하는 것인지 정의를 내릴 수 있다.
예를 들어 '단순 조회'를 목적으로 하는지, '데이터 수정'을 목적으로 하는지 등을 미리 정의내려서 요청을 보낼 수 있는데 이 때 HTTP Method라는 것을 사용한다.
| 이름 | 역할 |
|---|---|
| GET | 서버에게 데이터를 달라는 요청을 할 때 사용 |
| HEAD | GET과 같지만 서버가 응답할 때 Body없이 Header만 리턴 |
| POST | 서버에게 데이터를 전송하는 요청할 때 사용 |
| PUT | 서버에서 요청 URI의 데이터를 수정하거나 새로 추가하도록 요청할 때 사용 |
| PATCH | 서버의 데이터를 일부 수정할 때 사용 |
| DELETE | 서버에서 요청 URI의 데이터를 삭제하도록 요청할 때 사용 |
| TRACE | 클라이언트로부터 수신한 요청을 응답에 포함시켜서 전달(디버깅용) |
| OPTIONS | 서버에게 특정 데이터가 어떤 Method를 지원하는지 알아볼 때 사용 |
HTTP 상태 코드
HTTP Status 코드라고 불리며, 서버가 응답을 전송할 때 같이 전송하는 코드이다.
앞 자리는 1~5의 숫자 중 하나이며 이 중 4와 5는 비정상적인 상황, 즉 오류가 있음을 의미한다.
- 1xx - 정보 응답
- 100 continue: 현재 요청이 진행중이며 문제 없다는 것을 의미한다.
- 2xx - 성공 응답
- 200 OK: 요청이 성공적으로 완료되었음을 의미한다.
- 201 Created: 요청이 성공적으로 완료되었고 새로운 리소스가 생성되었음을 의미한다. 보통 POST아니면 PUT요청이 뒤에 따라온다.
- 3xx - 리다이렉션 메시지
- 300 Multiple Choice: 요청에 대해 하나 이상의 응답이 가능함을 의미한다.
- 301 Moved Permanently: 요청한 리소스의 URI가 변경되었음을 의미한다.
- 4xx - 클라이언트 에러 응답
- 400 Bad Request: 잘못된 문법으로 인해 서버가 요청을 이해하지 못했음을 의미한다.
- 401 Unauthorized: 요청을 보낸 클라이언트가 인증되지 않았음을 의미한다.
- 403 Forbidden: 요청을 보낸 클라이언트가 리소스에 접근할 권리가 없음을 의미한다.
- 404 Not Found: 서버가 요청받은 리소스를 찾을 수 없음을 의미한다.
- 408 Request Timeout: 요청 중 시간이 초과되었음을 의미한다.
- 418 I'm a Teapot: 서버가 찻주전자이기 때문에 커피 내리기를 거절했다는 의미이다.
- 5xx - 서버 에러 응답
- 500 Internal Server Error: 서버에 문제가 있지만 서버가 해당 문제를 처리할 줄 모름을 의미한다.
- 502 Bad Gateway: 서버가 게이트웨이로부터 잘못된 응답을 받았음을 의미한다.
- 503 Service Temporarily Unavailable: 일시적으로 서버를 이용할 수 없음을 의미한다. 보통 유지보수를 위해 서버를 잠시 중단시켰거나 과부하로 인한 다운이 원인이다.
- 504 Gateway Timeout: 서버가 게이트웨이 역할을 하고 있으며 다른 서버로부터 적시에 응답을 받지 못했음을 의미한다.
HTTPS란?
HyperText Transfer Protocol over Secure Socket Layer의 약자인 HTTPS는 HTTP에 데이터 암호화가 추가된 프로토콜이다. HTTPS는 HTTP와 다르게 443번 포트를 사용하며, 네트워크 상에서 중간에 제 3자가 정보를 볼 수 없도록 암호화를 지원하고 있다.
대칭키 암호화와 비대칭키 암호화
HTTPS에서는 대칭키 암호화 방식과 비대칭키 암호화 방식을 모두 사용하고 있다.
- 대칭키 암호화
- 클라이언트와 서버가 동일한 키를 사용해 암호화/복호화를 진행함
- 키가 노출되면 매우 위험하지만 연산 속도가 빠름
- 비대칭키 암호화
- 1개의 쌍으로 구성된 공개키와 개인키를 암호화/복호화 하는데 사용함
- 키가 노출되어도 비교적 안전하지만 연산 속도가 느림
비대칭키 암호화
비대칭키 암호화는 공개키/개인키 암호화 방식을 이용해 데이터를 암호화하고 있다. 공개키와 개인키는 서로를 위한 1쌍의 키이다.
- 공개키: 모두에게 공개가능한 키
- 개인키: 나만 가지고 알고 있어야 하는 키
암호화를 공개키로 하느냐 개인키로 하느냐에 따라 상황이 달라진다. - 공개키 암호화: 공개키로 암호화를 하면 개인키로만 복화화할 수 있다. -> 개인키는 나만 가지고 있으므로, 나만 볼 수 있다.
- 개인키 암호화: 개인키로 암호화하면 공개키로만 복호화할 수 있다. -> 공개키는 모두에게 공개되어 있으므로, 내가 인증한 정보임을 알려 신뢰성을 보장할 수 있다.

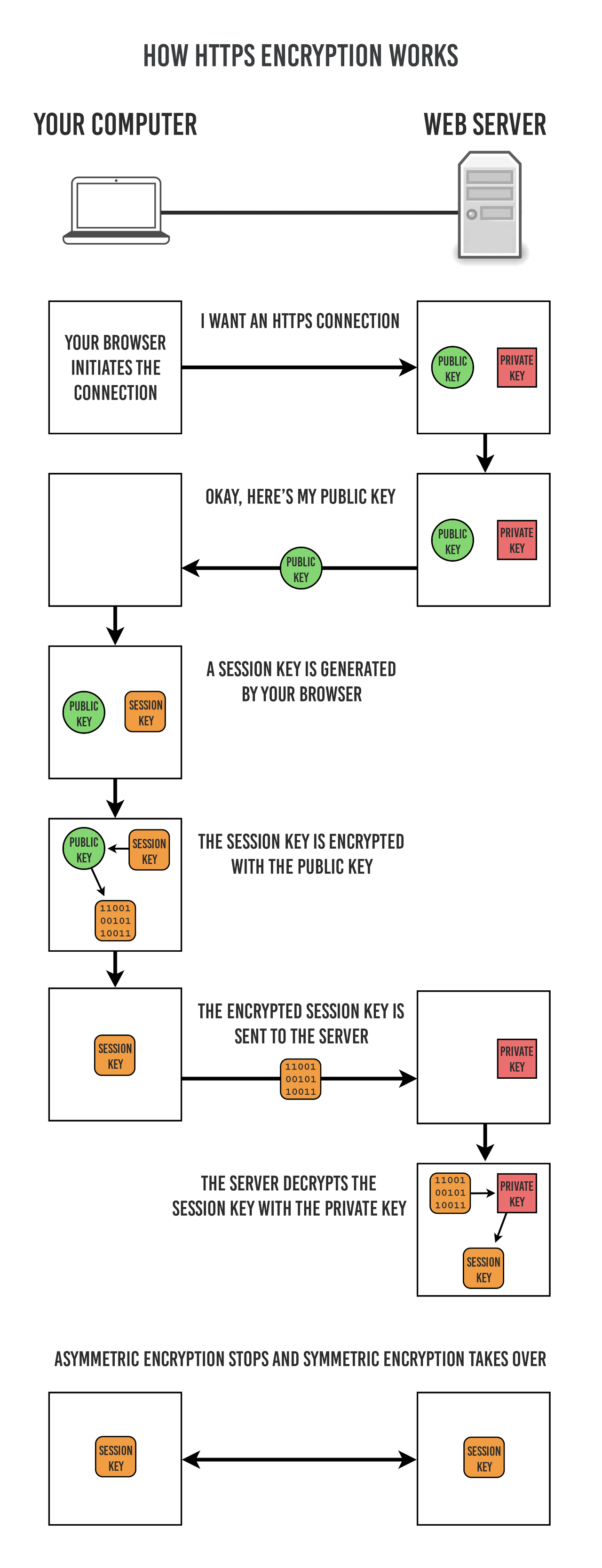
HTTPS의 동작 과정
HTTPS는 대칭키 암호화와 비대칭키 암호화를 모두 사용하여 빠른 연산 속도와 안전성을 모두 얻고 있다.
HTTPS 연결 과정(Hand-Shaking)에서는 서버와 클라이언트 간에 세션키를 교환한다. 여기서 세션키는 주고 받는 데이터를 암호화하기 위해 사용되는 대칭키이며, 데이터 간의 교환에는 빠른 연산 속도가 필요하므로 세션키는 대칭키로 만들어진다.
이 때 대칭키, 즉 세션키를 서버, 클라이언트 사이에 공유하는 과정에서 비대칭키가 사용된다.
즉, 처음 연결을 성립하여 안전하게 세션키를 공유하는 과정에서 비대칭키가 사용되는 것이고, 이후에 데이터를 교환하는 과정에서 빠른 연산 속도를 위해 대칭키가 사용되는 것이다.

실제 HTTPS 연결 과정이 성립되는 흐름은 다음과 같다.
- 클라이언트가 서버로 최초 연결 시도를 함
- 서버는 공개키(엄밀하게는 인증서)를 브라우저에게 넘겨줌
- 브라우저는 인증서의 유효성을 검사하고 세션키를 발급함
- 브라우저는 세션키를 보관하며 추가로 서버의 공개키로 세션키를 암호화하여 전송함
- 서버는 개인키로 암호화된 세션키를 복호화하여 세션키를 얻음
- 클라이언트와 서버는 동일한 세션키를 공유하므로 데이터를 전달할 때 세션키로 암호화/복호화를 진행함

HTTPS의 발급 과정
서버는 클라이언트와 세션키를 공유하기 위한 공개키를 생성해야 하는데, 일반적으로는 인증된 기관(Certificate Authority)에 공개키를 전송하여 인증서를 발급받는다.
- A기업은 HTTP 기반의 애플리케이션에 HTTPS를 적용하기 위해 공개키/개인키를 발급함
- CA 기업에게 돈을 지불하고, 공개키를 저장하는 인증서의 발급을 요청함
- CA 기업은 CA기업의 이름, 서버의 공개키, 서버의 정보 등을 기반으로 인증서를 생성하고, CA 기업의 개인키로 암호화하여 A기업에게 이를 제공함
- A기업은 클라이언트에게 암호화된 인증서를 제공함.
- 브라우저는 CA기업의 공개키를 미리 다운받아 갖고 있어, 암호화된 인증서를 복호화함
- 암호화된 인증서를 복호화하여 A기업의 공개키로 세션키를 공유함

인증서는 CA의 개인키로 암호화되었기에 신뢰성을 확보할 수 있다.
클라이언트는 A 기업의 공개키로 데이터를 암호화하였기 때문에 A기업만 복호화하여 원본의 데이터를 얻을 수 있다.
여기서 인증서에는 A 기업의 공개키가 포함되어 있으므로, A 기업의 공개키라고 봐도 무방하다.
또한 브라우저에는 인증된 CA 기관의 정보들이 사전에 등록되어 있어 인증된 CA기관의 인증서가 아닐 경우 다음과 같은 형태로 브라우저에서 보여지게 된다.

HTTP/HTTPS
HTTP는 암호화가 추가되지 않았기에 보안이 취약하고 HTTPS는 안전하게 데이터를 주고받을 수 있다. 허나 HTTPS의 경우 암호화/복호화 과정이 필요하기에 HTTPS보다 속도가 느리다. 또한 HTTPS는 인증서를 발급하고 유지하기 위한 추가 비용이 발생한다.
개인정보와 같은 민감한 데이터를 주고 받아야 한다면 HTTPS를, 노출이 되어도 괜찮은 단순한 정보 조회 등 만을 처리하고 있다면 HTTP를 이용하면 된다.
ref
https://jin-network.tistory.com/46
https://mangkyu.tistory.com/98
https://seing.tistory.com/183?category=552898
https://tibetsandfox.tistory.com/18
https://ittrue.tistory.com/192
https://jaehoney.tistory.com/290
'인터넷 기본 지식' 카테고리의 다른 글
| #6. DNS(Domain Name System) (0) | 2024.05.31 |
|---|---|
| #5. 웹 브라우저는 어떻게 작동하는가? (0) | 2024.05.31 |
| #4 WAS, 웹 서버 (0) | 2024.05.31 |
| #2 웹 페이지, 웹 사이트, 웹 서버 및 검색 엔진의 차이점 (0) | 2024.05.30 |
| #1. 인터넷은 어떻게 동작하는가? (0) | 2024.05.30 |