Pipes
Pipe는 @Injectable() decorator로 명시된 class이다. 이는 PipeTransform interface를 받는다.
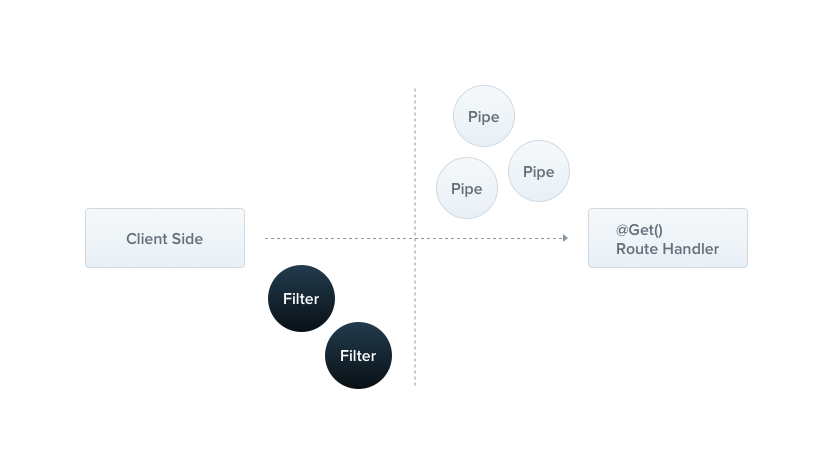
클라이언트가 특정 API를 요청한다면, 먼저 middleware가 요청을 처리하고, 이후 pipe가 요청 데이터를 변환 및 검증하여 컨트롤러 메서드에 전달하게 된다.
Pipe는 두 가지의 역할을 한다.
- transformation: input data를 원하는 형태의 form으로 바꿔준다.(e.g. string to integer)
- validation: input data를 검사한다. 그리고 valid하다면 그대로 넘기고 그렇지 않다면 error를 발생시킨다.
위의 두 경우에서, pipe는 controller route handler에 의해 처리된 arguments에 의해서 동작한다. Nest는 method가 실행되기 전 pipe를 배치 시킨다. 그리고 pipe는 method로 전달될 argument를 받아서 작업을 수행한다. pipe를 통한 transformation 그리고 validation의 작업을 마친 후에, route handler가 그 변환된 argument로 실행시킨다.
parameter(매개변수): 함수 안에서의 정의 및 사용에 나열되어 있는 변수들을 의미
argument(전달인자): 함수를 호출할 때 전달되는 실제 값들Nest는 별도의 설치가 필요없는 몇 개의 built-in된 pipe를 지닌다. 또한 pipe를 사용자에 맞게 custom 할 수 있다. 이번 chapter에서는, build-in pipe를 소개하고, 어떻게 그들을 route-handler와 묶을 수 있는지를 소개한다. 그리고 여러 custom pipe를 살펴보면서 처음부터 하나를 만드는 방법을 소개한다.
<팁!>
pipe는 exception zone 내부에서 동작한다. 이는 만일 Pipe가 exception을 발생시켜도, 이는 exception layer에 의해 처리된다. (global exceptions filter 그리고 어떤 exception filters) pipe에서 exception이 발생하면, 그 이후에 controller method가 실행되지 않는다는 점이 분명하다. 이는 application에서 들어오는 data의 validation을 검사하는데 있어 굉장히 유용하다.
Middleware, pipe, filter
위의 3개의 장치의 순서는 다음과 같다. Middleware -> pipe, 그리고 filter
Middleware는 reqeust와 response 객체를 변형하거나, 특정 조건에 따라 요청을 차단하거나 logging을 수행한다. 주로 HTTP 요청을 처리하는 초기 단계에서 작동한다.
- 요청 로깅: 요청 정보를 기록
- 인증(Authentication): 사용자의 인증을 처리한다.
- 권한 부여(Authorization): 사용자의 권한을 확인한다.
- 요청 변환(Request Transformation): 요청 데이터를 변환하거나 검증한다.
- 응답 변환(Response Transformation): 응답 데이터를 변환하거나 포맷한다.
Pipe는 요청 데이터를 변형하거나 유효성을 검사한다. 주로 데이터 변환과 유효성 검사를 수행한다.
- 변환(Transformation): 입력 데이터를 원하는 형식으로 변환한다. 예를 들어, 문자열을 정수로 변환할 수 있다.
- 유효성 검사(Validation): 입력 데이터가 특정 조건을 만족하는지 확인한다. 조건을 만족하지 않으면 예외를 발생시킨다.
Filter는 예외가 발생했을 때 이를 처리하여, 적절한 응답을 클라이언트에게 반환한다.
Built-in pipes
Nest는 9개의 pipe가 내장되어 있다. @nestjs/common에서 import 할 수 있다.
- ValidationPipe: 입력 데이터를 유효성 검사를 통해 확인. class-validation library와 함께 사용하여 DTO를 기반으로 유효성 검사 수행
- ParserIntPipe: 문자열을 정수로 변환. 실패하면 "BadRequestException"
- ParseFloatPipe: 문자열을 부동 소수점 숫자로 변환. 실패하면 "BadReqeustException"
- ParseBoolPipe: 문자열을 불리언 값으로 변환. 실패하면 "BadRequestException"
- ParseArrayPipe: 문자열을 배열로 변환. 실패하면 "BadRequestException"
- ParseUUIDPipe: 문자열이 유효한 UUID인지 확인하고, 유효하지 않으면 "BadRequestException"
- ParseEnumPipe: 문자열을 열거형값으로 변환, 실패하면 "BadRequestException"
- DefaultValuePipe: 특정 파라미터가 없을 때 기본값으로 설정한다. 주로 선택적 파라미터에 사용
- ParseFilePipe: 파일 업로드 시 파일을 파싱하고 검증한다. 주로 파일 크기, 타입 등의 조건을 확인
먼저 ParseIntPipe를 살펴보자. transformation을 수행한다.. 여기서 pipe는 method handler parameter가 javascript integer를 바뀜을 보장해준다.(만일 변환에 실패하면 exception을 던진다.) 후의 chapter에서는 ParseIntPipe을 implementation 간단한 custom pipe를 만들 것 이다. 아래의 예제들은 ParseBoolPipe, ParseFloatPipe, ParseEnumPipe, ParseArrayPipe, ParseUUIDPipe와 같은 다른 내장 transformation pipe들에도 적용된다. 이 글에서 이러한 pipe를 'Parse*' 라고 서술할 것이다.
Binding pipes
pipe를 사용하기 위해, pipe class의 instace를 적절한 context에 bind해야한다. 아래의 ParseIntPipe 예시에서, 특정한 route handler method와 pipe를 연결할 것이다. 그리고 method가 호출되기 전에 pipe가 실행될 것이다. 다음과 같은 구조로 사용하여, method parameter 수준에서 pipe를 binding한다.
@Get(':id')
async findOne(@Param('id', ParseIntPipe) id: number) {
return this.catsService.findOne(id);
}findOne() method는 number type parameter를 받을 것이고, 그렇지 않다면 route handler가 호출되기 전에 exception이 발생할 것 이다.
예를 들어 다음과 같은 route가 호출되었다고 하자.
GET localhost:3000/abc그렇다면 다음과 같은 exception이 호출 될 것이다.
{
"statusCode": 400,
"message": "Validation failed (numeric string is expected)",
"error": "Bad Request"
}이러한 exception은 findOne() 이 실행되는 것을 막는다.
위에서는 ParseIntPipe의 class를 호출하는 것이지, instance가 아니다. 이는 framework에 instance화의 책임을 떠넘기고 dependency injection을 가능케 한다. pipe와 guard와 마찬가지로, in-place instance를 전달할 수 있다. in-place instance를 전달하는 것은 built-in pipe의 행동을 설정하는데 있어서 유용하다.
@Get(':id')
async findOne(
@Param('id', new ParseIntPipe({ errorHttpStatusCode: HttpStatus.NOT_ACCEPTABLE }))
id: number,
) {
return this.catsService.findOne(id);
}모든 Parse* pipes들도 비슷하게 동작한다. 이들은 모두 route parameter, query string parameter 그리고 request body value의 유효성을 검사한다.
아래의 경우 query string paramter를 검사한다.
@Get()
async findOne(@Query('id', ParseIntPipe) id: number) {
return this.catsService.findOne(id);
}// 참고
// =================================================================
// 1. @Query:
// - 출처: URL의 쿼리 문자열에서 데이터를 가져온다
// - 용도: GET 요청에서 주료 사용된다.
// - 예시: @@uery('id') id: string은 https://example.com/api? id=123, id 값을 가져온다
@Get()
async findOne(@Query('id', ParseIntPipe) id: number) {
return this.catsService.findOne(id);
}
// 2. @Body
// - 출처: request 본문에서 데이터를 가져온다.
// - 용도: POST, PUT, PATCH 요청에서 주료 사용된다.
// - 예시: @Body() createCatDto: CreateCatDto 는 request 본문에서 데이터를 가져온다.
@Post()
async create(@Body() createCatDto: CreateCatDto) {
return this.catsService.create(createCatDto);
}
// 3. @Param:
// - 출처: URL 경로 파라미터에서 데이터를 가져온다.
// - 용도: 주로 리소스 식별자(id)와 같은 경로 변수에 사용된다.
// - 예시: @Param('id') id: string은 /api/resource/123 'id' 값을 가져온다.
@Get(':id')
async findOne(@Param('id', ParseIntPipe) id: number) {
return this.catsService.findOne(id);
}다음의 경우 ParseUUIDPipe를 사용하여 string paramter를 검사하고, uuid인지 유효성 검사를 실시한다.
@Get(':uuid')
async findOne(@Param('uuid', new ParseUUIDPipe()) uuid: string) {
return this.catsService.findOne(uuid);
}<팁!>
만일 ParseUUIDPipe() 를 사용할 때는 UUID version 3, 4, 5 를 parse할 수 있다. 만일 특정한 version의 UUID를 검사한다면 pipe option을 통해 설정할 수 있다.
위에서는 Parse* 를 살펴보았다. Binding validation pipe는 약간 다르다.
<팁!>
validation pipe의 광범위한 예에 대해서는 Validation techniques를 참고할 것.
Custom pipes
앞서 언급한 대로, pipe를 customize화 할 수 있다. Nest는 강력한 ParseIntPipe그리고 ValidationPipe를 제공하지만, custom pipe가 어떻게 동작하는지 살펴보기 위해 간단한 custom version을 만들어 보자.
간단하게 input value를 받아 그대로 return 하는 pipe를 만들어보자.
import { PipeTransform, Injectable, ArgumentMetadata } from '@nestjs/common';
// ValidationPipe 클래스를 NestJS의 의존성 주입 시스템에 등록한다. 이를 통해 다른 클래스에서 이 파이프를 주입하여
// 사용할 수 있다.
@Injectable()
// PipreTransform 인터페이스를 구현하여 파이프로 사용될 수 있다.
export class ValidationPipe implements PipeTransform {
// transform 파이프의 핵심 메서드로, 입력 값을 변환한다.
// value: 파이프에 전달된 입력 값
// metadata: 현재 인수에 대한 메타 데이터
transform(value: any, metadata: ArgumentMetadata) {
return value;
}
}<팁!>
PipeTransform(string, number)를 했을 때의 console.log(metadata)의 결과

<팁!>
PipeTransform<T,R> 은 반드시 모든 pipe에서 implement해야하는 generic interface이다. T는 input value의 타입이며, R은 transform() method의 return 타입이다.
import { PipeTransform, Injectable, ArgumentMetadata, BadRequestException } from '@nestjs/common';
@Injectable()
export class ParseIntPipe implements PipeTransform<string, number> {
transform(value: string, metadata: ArgumentMetadata): number {
const val = parseInt(value, 10);
if (isNaN(val)) {
throw new BadRequestException('Validation failed');
}
return val;
}
}
모든 pipe는 PipeTransform interface에 의해 transform() method를 호출해야한다. 이 method는 다음과 같은 두 개의 parameter를 가진다.
- value: transform 메서드에 전달되는 값으로, 변환 또는 검증이 필요한 입력 데이터이다.
- 출처: 이 값은 controller method의 parameter에서 가져온다.
- 용도: validation 검사나 data transform을 수행할 때 사용된다.
- metadata: 현재 인수에 대한 메타데이터를 제공한다.
- 구성: ArgumentMetadata 인터페이스를 통해 제공된다.
- type: body, query, param, custom 중 하나로, 인수의 위치를 나타낸다.
- metatype: 변환 전 원시 타입(String, Number, Boolean)
- data: parameter의 이름(e.g. 'id')이다.
- 구성: ArgumentMetadata 인터페이스를 통해 제공된다.
value parameter는 현재 처리되고 있는 method argument(route handling method가 받기 전의 argument)이며, metadata는 현재 처리되는 method의 argument의 metadata이다. metadata 객체는 다음과 같은 속성들을 가진다.
export interface ArgumentMetadata {
type: 'body' | 'query' | 'param' | 'custom';
metatype?: Type<unknown>;
data?: string;
}이 속성들은 현재 처리되는 argument를 설명해준다.
| property | describe |
|---|---|
| type | argument가 @body(), @Query(), @Param() 혹은 custom paramter(read) 인지를 설명해준다. |
| metatype | argument의 metatype을 제공해준다(e.g String). 만일 route handler method signature에 타입 선업이 생략되거나 vanilla JS를 사용하면 undefined이다. |
| data | decorator에 전달된 문자열(e.g. @Body('string')). 만일 decorator을 비워두면 undefined이다. |
<주의사항!>
typescript inteface는 transpilation 도중 사라진다. 즉, 만일 class가 아닌 interface로 선언된 method parameter의 type이면, metatype 값은 object이다.
Schema based validation
validation pipe를 좀 더 유용하게 만들어보자. CatsController의 create() method를 자세히 보면, service의 method를 실행하기 전에 POST 본문 객체가 유효한지 확인하고 싶을 것 이다.
@Post()
async create(@Body() createCatDto: CreateCatDto) {
this.catsService.create(createCatDto);
}다음은 CreateCatDto이다.
export class CreateCatDto {
name: string;
age: number;
breed: string;
}create method에 대한 모든 request가 valid한 body를 포함하도록 보장하고 싶다. 그래서 createCatDto 객체의 3개의 member의 유효성 검사를 실시해야 한다. 물론 이러한 검사를 route handler method 내부에서 실시할 수 있다. 허나 이는 single responsibility principle(SRP) 을 위배 한다.
단일 책임 원칙(Single Responsibility Principle): 객체는 단 하나의 책임만 가져야 한다. 하나의 클래스는 하나의 기능을 담당 하여 하나의 책임을 수행하는데 집중되어야 있어야 한다는 의미한다. 한 객체에 책임이 많아질 수록 클래스 내부에서 서로 다른 역할을 수행하는 코드 끼리 강하게 결합될 가능성이 높아지게 되어 시스템이 복잡해질 수 있다. 다른 접근법으로는 validator class를 만들고 유효성검사를 위임하는 것이다. 이 방법의 단점은 각 method의 시작 부분에서 이 validator 검사기를 호출해야 한다는 점이다.
validation middleware를 만드는 것은 어떤가? 이 방법이 작동할 수는 있지만, 불행하게도 application의 전체 context에 사용되는 generic middleware를 만드는 것이 불가능하다. 이는 middleware가 호출될 handler와 그 parameter를 포함한 execution context를 인지하지 못하기 때문이다.
middleware는 execution context를 알지 못한다는 것의 의미:
미들웨어가 실행 컨텍스트를 알지 못한다는 것은, 미들웨어가 특정 요청을 처리하는 동안 어떤 컨트롤러나 메서드가 호출될 지, 그리고 그 메서드의 매개변수가 무엇인지 알지 못한다는 뜻이다. 미들웨어는 주로 요청과 응답 객체만을 처리하며, 어플리케이션의 특정 비즈니스 로직이나, 컨트롤러 메서드에 대한 구체적인 정보를 알지 못한다.pipe는 nestjs에서 요청 데이터를 변환하고, 유효성 검사를 위해 설계된 도구이다. 따라서 유효성 검사를 위해 파이프를 사용하는 것이 적절하다. 이제 validation pipe를 정교하게 다듬어 보자.
Object schema validation
object의 validation을 위한 clean하고 DRY한 여러 방법이 있다. 첫 번째 방법은 schema-based validation을 사용하는 것이다.
DRY(Don't repeat yourself): 소프트웨어 개발 원칙 중 하나로, 동일한 코드나 로직을 반복하지 않도록 하는 중요한 개념이다.
schema-based: 데이터의 형식과 제약 조건을 정의하는 schema를 사용하여 데이터를 검증한다.
schema는 데이터 구조, 필수 필드, 데이터 타입, 혀옹되는 값의 범위 등을 명확히 정의한다.
Zodlibrary는 readable API와 함께 schema를 만드는데 사용된다. Zod-based schema를 만드는 validation pipe를 만들자.
//Zod는 TS 및 JS에서 사용되는 schema 선언 및 validation 검사 라이브러리다.
import { z } from 'zod';
// 스키마 정의
const userSchema = z.object({
name: z.string(),
age: z.number().min(18),
});
// 데이터 유효성 검사
const result = userSchema.safeParse({ name: "John", age: 25 });
if (!result.success) {
console.error(result.error);
} else {
console.log("Valid data:", result.data);
}먼저 package를 설치해야 한다.
$ npm install --save zodconstructor argument로서 schema를 만드는 간단한 class를 만든다. 이 때 schema.parse() method를 적용하는데, 이는 incoming argument의 유효성을 검사한다.
앞서 언급한 대로, validation pipe는 값을 그대로 반환하거나 에러를 던진다.
다음 section에서는 어떻게 @UsePipes() 를 통해 controller method에 적절한 schema를 던지는가를 볼 것이다. 이렇게 하는 것은 reusable validation pipe를 전체 context를 걸쳐 적용하게 한다.
import { PipeTransform, ArgumentMetadata, BadRequestException } from '@nestjs/common';
import { ZodSchema } from 'zod';
export class ZodValidationPipe implements PipeTransform {
// 생성자에서 ZodSchema 타입의 스키마를 받아와 저장한다.
// 아래의 userSchema와 비교
constructor(private schema: ZodSchema) {}
// value: 검증할 입력 값, metadata: 매개변수에 대한 metadata를 제공
transform(value: unknown, metadata: ArgumentMetadata) {
try {
// schema.parse를 사용하여 값을 검증하고 변환한다.
const parsedValue = this.schema.parse(value);
return parsedValue;
} catch (error) {
throw new BadRequestException('Validation failed');
}
}
}
// 사용 예시
import { z } from 'zod';
const userSchema = z.object({
name: z.string().min(1),
age: z.number().int().min(0),
email: z.string().email(),
});
@Controller('users')
export class UsersController {
@Post()
create(@Body(new ZodValidationPipe(userSchema)) createUserDto: CreateUserDto) {
return this.usersService.create(createUserDto);
}
}
Binding validation pipes
앞서, 어떻게 transformation pipe(ParseIntpipe, 또는 Parse* )가 bind 되는지를 살펴보았다.
이번에는, method call level에서 pipe를 bind할 것이다. 현재 예시에서, ZodValidationPipe를 사용할 것이다.
- ZodValidationPipe의 instance를 만든다.
- Pipe의 class constructor에 context 별 Zod schema를 전달한다.
- pipe랑 method랑 연결 한다.
import { z } from 'zod';
export const createCatSchema = z
.object({
name: z.string(),
age: z.number(),
breed: z.string(),
})
.required();
// createCatSchema의 스키마를 기반으로 Typescript 타입을 생성
export type CreateCatDto = z.infer<typeof createCatSchema>;@UsePipes() decorator를 사용한다.
@Post()
@UsePipes(new ZodValidationPipe(createCatSchema))
async create(@Body() createCatDto: CreateCatDto) {
this.catsService.create(createCatDto);
}<팁!>
@UsePipes() decorator는 @nestjs/common에서 가져온다.
<주의사항!>
zod 라이브러리는 tsconfig.json file에서 strictNullChecks 옵션이 필요하다.
Class validator
<주의사항!>
이번에 배우는 것은 Typescript에서 요구하는 것이다. 만일 vanilla JavaScript라면 필요없다.
validation technique에 대해 대체 구현을 살펴보자.
Nest는 class-validator 라이브러리에 잘 작동한다. 이는 decorator기반의 validate를 가능케 한다. decorator 기반의 유효성 검사는 Nest의 파이프 기능과 결합할 때 매우 강력하다. 이는 처리되는 속성 metatype에 접근할 수 있기 때문이다.
$ npm i --save class-validator class-transformer패키지를 이용하면 CreateCatDto class에 몇 개의 decorator를 추가할 수 있다. 여기에는 몇 가지 장점이 있다. 별도의 유효성 검사를 위한 Class를 만들 필요가 없이 데이터를 검증할 수 있다.
import { IsString, IsInt } from 'class-validator';
export class CreateCatDto {
@IsString()
name: string;
@IsInt()
age: number;
@IsString()
breed: string;
}<팁!>
class-validator decorate의 자세한 설명
import { PipeTransform, Injectable, ArgumentMetadata, BadRequestException } from '@nestjs/common';
import { validate } from 'class-validator';
import { plainToInstance } from 'class-transformer';
@Injectable()
export class ValidationPipe implements PipeTransform<any> {
// value: 검증할 입력값, metadata: 입력 값의 메타데이터(type 정보 등...)
async transform(value: any, { metatype }: ArgumentMetadata) {
// metatype이 없거나 기본 타입인 경우 검증하지 않고 값을 그대로 반환, 검증을 수행할 필요가 없음을 의미
// - metatype이 없다는 것은, 요청된 데이터의 타입 정보가 제공되지 않았음을 의미한다. NestJS에서 파이프는
// 입력 값의 메타타입을 통해 어떤 타입을 변환해야 하는지, 그리고 어떤 검증을 수행해야 하는지를 결정한다.
// toValidate(metatype) : 기본 타입(String, Boolean, Number, Array, Object)이 아닌 경우에만 검증을 수행하도록 함
// - toValidate method는 메타타입이 기본 타입(String, Boolean, Number, Array, Object)인지 확인
if (!metatype || !this.toValidate(metatype)) {
return value;
}
// class-transformer의 plainToInstance 함수를 사용하여 일반 JS객체('value')를 특정 클래스('metatype')의 인스턴스로 변환
const object = plainToInstance(metatype, value);
// validate 함수를 사용하여 변환된 객체('object')의 유효성을 검사한다.
// 유형성 검사에 실패하면, 유효하지 않은 필드와 관련된 오류 정보가 배열 형태로 저장된다.
// 성공하면, errors 배열은 비어 있다.
const errors = await validate(object);
if (errors.length > 0) {
throw new BadRequestException('Validation failed');
}
return value;
}
private toValidate(metatype: Function): boolean {
const types: Function[] = [String, Boolean, Number, Array, Object];
// types 배열에 포함되어 있으면 false를 반환하여 검증을 건너뛴다.
// 포함되어 있지 않으면, true를 반환하여 검증을 수행
return !types.includes(metatype);
}
}<팁!>
앞서 언급한 대로, ValidationPipe는 Nest에서 기본적으로 제공해주기에 별도의 generic validation pipe를 만들 필요가 없다. built-in ValidationPipe는 이번 쳅터에서 만든 sample보다 더 많은 option을 지닌다. 자세한 사항
우리는 위에서 class-transformer 라이브러리를 사용했는데, 이는 class-validator 라이브러리와 동일한 작성자가 만든 것이므로 이 두 라이브러리는 매우 잘 호환됩니다.
위의 코드에서 주목해야할 5개가 있다. 첫 번째로, transform() method는 async가 붙어있다. 이는 Nest에서는 synchronous와 asynchronous pipe 둘다 지원하기 때문이다. asynch method를 만들었는데, 이는 일부 class-validator validations는 Promises를 이용해서 async가 될 수 있기 때문이다.
두 번째로, destructuring을 통해 metatype를 ArgumentMetadata에서 추출했다. 이는 ArgumentMetadata의 전부를 뽑아내서 metatype 변수를 할당하는 추가 구문을 사용하는 것에 대한 간단한 표현이다.
세 번째로, helper function인 toValidate() 를 주목해야 한다. 현재 처리 중인 argument가 native JavaScript 타입일 경우, 유효성 검사 단계를 건너뛰는 역할을 한다. 이 타입들은 유효성 검사 decorator를 붙일 수 없으므로, 유효성 검사 단계를 거칠 필요가 없다.
네 번째로, class-transformer의 plainToInstance() 를 사용한다. 이는 일반 javascript argument object를 타입이 지정된 object로 바꿔준다. 그래서 validation을 검사할 수 있다. 반드시 이것을 해야하는 이유는 incoming post body object(network request에서 deserialized된)는 타입 정보를 가지고 있지 않기 때문이다.(이는 Express와 같은 기본 플랫폼이 작동하는 방식이다.) Class-validator은 앞서 DTO에서 정의 내린대로 validation decorator를 사용해야 하므로, 들어오는 본문을 단순한 일반 객체가 아닌 적절히 decorator가 적용된 object로 처리하기 위해 이 변환을 수행해야 한다.
마지막으로, 앞서 언급한 대로 이것은 validation pipe이기에, 바뀌지 않은 값, 혹은 에러를 던진다.
마지막 스탭은 ValidationPipe를 bind 하는 것이다. Pipe는 parameter-scoped, method-scoped, controller-scoped, global-scoped가 될 수 있다. 일찍이, Zod 기반의 validation pipe로, method 수준에서 binding 예를 봤다. 이번 아래의 예는, pipe instance를 route handler에 @Body() decorator 로 묶을 것이다. 그래서 pipe는 post body의 유효성 검사를 위해 호출될 것 이다.
@Post()
async create(
@Body(new ValidationPipe()) createCatDto: CreateCatDto,
) {
this.catsService.create(createCatDto);
}parameter-scoped pipe는 validation logic이 오직 specified parameter에 적용될 때만 유용하다.
Global scoped pipes
ValidationPipe는 가능한 일반적으로 만들어 졌기에, 이를 global scoped 의 pipe로 설정하여 전체 application의 모든 route handler에 적용함으로써 그 유용성을 최대한 발휘할 수 있다.
async function bootstrap() {
const app = await NestFactory.create(AppModule);
app.useGlobalPipes(new ValidationPipe());
await app.listen(3000);
}
bootstrap();hybrid apps의 경우에 useGlobalPipes() method는 gateway와 microservice에 대해 pipe를 설정하지 않는다. "표준"(non-hybrid) microservice 앱의 경우, useGlobalPipes()는 pipe를 전역적으로 mount한다.
Global pipe는 전체 application, 모든 controller, 모든 route handler에 사용된다.
Dependency Injection면에서는 (위의 예시 처럼 useGlobalPipes() 로) 어떤 module 밖에서 등록된 global pipes는 dependency를 주입하지 못한다. 왜냐하면 binding이 어떤 module의 밖에서 일어났기 때문이다. 이를 해결하기 위해서, module에서 바로 global pipe를 설정할 수 있다.
import { Module } from '@nestjs/common';
import { APP_PIPE } from '@nestjs/core';
@Module({
providers: [
{
provide: APP_PIPE,
useClass: ValidationPipe,
},
],
})
export class AppModule {}<팁!>
pipe에 대해 이러한 접근으로 dependency injection을 수행할 때, 이 구성을 사용하는 module에 관계없이 pipe는 global하다. 어디서 수행되는가? pipe(위의 예제의 경우 ValidationPipe)가 정의된 모듈을 선택한다. 또한 useClass는 custom provider registration을 처리하는 유일한 방법은 아니다. 자세히
The built-in ValidationPipe
앞서 언급한 대로, ValidationPipe가 이미 Nest에서 제공하기 때문에 따로 generic validation pipe를 build할 필요가 없다.
내장된 ValidationPipe는 이번 쳅터에서 다룬 것보다 더 많은 옵션을 제공한다. 자세히
Transformation use case
유효성 검사는 커스텀 파이프의 유일한 사용 사례가 아니다.이 쳅터의 처음에서 pipe는 inputdata를 원하는 format으로 바꿀 수 있다고 했다. 이것이 가능한 것은 transform 함수에서 반환된 값은 이전의 argument 값을 덮어 씌우기 때문이다.
언제 유용한가? 가끔 client으로부터 전달된 data를 change할 필요가 있다. 예를 들어 string to integer, route handler method에 의해 다뤄지기 전에. 게다가, 어떤 required data filed가 missing됬을 때 이를 default value로 바꿀 필요가 있다. Transformation pipes가 processing function과 client request 또는 request handler 사이에 위치에서 이를 수행한다.
ParseIntPipe는 string을 integer value로 바꿀 수 있다.
import { PipeTransform, Injectable, ArgumentMetadata, BadRequestException } from '@nestjs/common';
@Injectable()
export class ParseIntPipe implements PipeTransform<string, number> {
transform(value: string, metadata: ArgumentMetadata): number {
// 10진법으로 변환
const val = parseInt(value, 10);
if (isNaN(val)) {
throw new BadRequestException('Validation failed');
}
return val;
}
}pipe랑 param을 묶을 수 있다.
@Get(':id')
async findOne(@Param('id', new ParseIntPipe()) id) {
return this.catsService.findOne(id);
}다른 유용한 transformation case는 request에서 공급된 id를 이용하여 DB에서 user entity에서 select하는 것이다.
// userEntity는 UserByIdPipe에 의해 처리된 결과로, UserEntity 타입의 객체이다.
@Get(':id')
findOne(@Param('id', UserByIdPipe) userEntity: UserEntity) {
return userEntity;
}다른 모든 transformation pipe와 마찬가지로, input value(an id)를 받아 출력 값(UserEntity object)을 반환한다는 점에 유의해야 한다. 이렇게 하면 반복되는 코드를 handler에서 공통 pipe로 추상화하여 선언적이고 DRY(중복 배제)하게 만들 수 있다.
Providing defaults
Parse* pipes 는 parameter의 값이 정의되어 있을 것으로 예상한다. pipe들은 null 혹은 undefined values를 받으면 exception을 던질 것 이다. endpoint에서 놓친 query string parameter value를 다루도록 하기 위해서, 이러한 값에 대해 작동하기 전에 default value를 제공해야 한다. DefaultValuePipe는 이러한 목적으로 제공된다. 간단히 @Query() decorator에서 DefaultValuePipe를 인스턴스화 해서 넣으면 된다.
@Get()
async findAll(
@Query('activeOnly', new DefaultValuePipe(false), ParseBoolPipe) activeOnly: boolean,
@Query('page', new DefaultValuePipe(0), ParseIntPipe) page: number,
) {
return this.catsService.findAll({ activeOnly, page });
}'NestJS > Docs_OVERVIEW' 카테고리의 다른 글
| Interceptors (0) | 2024.06.07 |
|---|---|
| Guards (0) | 2024.06.07 |
| Exception filters (0) | 2024.06.05 |
| Middleware (1) | 2024.06.04 |
| Modules (1) | 2024.06.04 |