자바스크립트의 동기와 비동기
JS는 싱글 스레드 언어이다. 때문에 한 번에 하나의 작업만 수행할 수 있다. 즉, 이전 작업이 완료되어야 다음 작업을 수행할 수 있다.
일반적으로 함수와 코드들이 위에서 아래로 차례로 동작하는 방식이라고 할 수 있다. 이러한 코드 순차 실행을 동기(Synchronous)라고 한다.
이러한 동기 방식은 간단하고 직관적이지만, 작업이 오래 걸리거나 응답이 늦어지는 경우에는 전체적인 성능과 사용자 경험에 영향을 줄 수 있다. 예를 들어, 서버에 데이터를 요청하고 응답을 받아야 하는 작업이 있다면, 응답이 올 때까지 다른 작업을 하지 못하고 대기해야 한다. 이렇게 되면 프로그램의 흐름이 멈추거나 지연되게 된다.

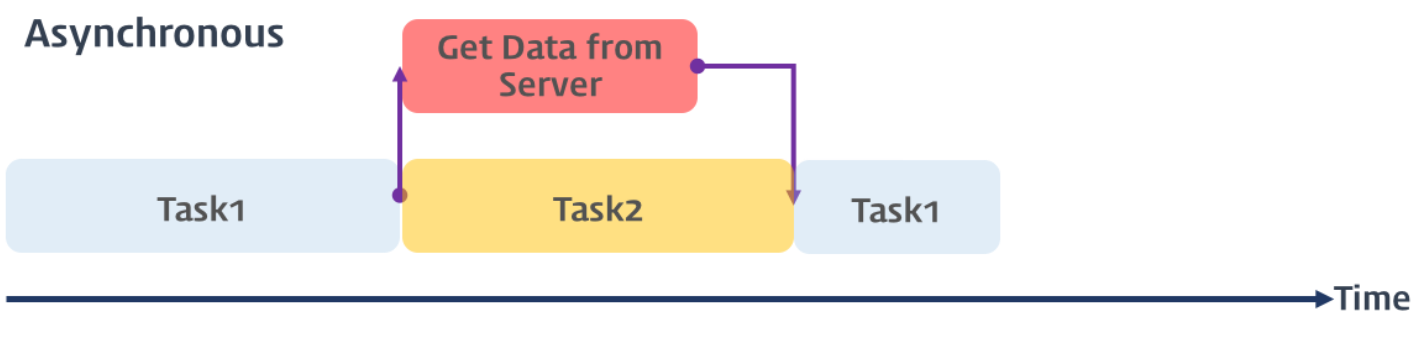
따라서 JS에서 여러 작업을 동시에 처리하기 위해 비동기(Asynchronous) 라는 개념을 도입하여, 특정 작업의 완료를 기다리지 않고 다른 작업을 동시에 수행할 수 있도록 하였다. 대표적으로 setTimeout(), fetch() 함수가 있다. 비동기는 메인 스레드가 작업을 다른 곳에 인가하여 처리되게 하고, 그 작업이 완료되면 콜백 함수를 받아 실행하는 방식이다. 즉, 작업을 백그라운드에 요청하여 처리되게 하여 멀티로 작업을 동시에 처리하는 것으로 볼 수 있다.

서버에 데이터를 요청하고 응답을 받아야 하는 작업이 있다면, 응답이 오는 것과 상관없이 다른 작업을 계속 이어나가 병렬로 작업을 동시 처리가 가능해져 프로그램의 흐름이 멈추거나 지연되지 않게 된다. 따라서 task들이 병렬적으로 동시에 처리되게 되고 총 코드 실행 시간은 획기적으로 줄어들게 된다.
비동기 처리의 유용성
예를 들어 DB에 접근해야 한다고 가정하자. 이를 동기적으로 수행한다면 DB의 응답이 올 때 까지 기다려야한다. 이 때 웹 애플리케이션은 다른 요청을 수행하지 못한다. 만일 대규모 트래픽이 발생할 경우 성능이 크게 저하될 것 이다.
대표적으로 웹에서 비동기 처리를 가능케 하는 Ajax 기술이 있다. 다른 서버에게 데이터를 요청할 때 XMLHttpRequest 객체나 혹은 fetch 메서드로 요청을 하게 된다. 서버로부터 응답을 기다리는 동안에도 사용자와의 interaction을 유지할 수 있으므로 사용자 경험을 향상시킬 수 있게 된다.
// fetch 함수에 URL 전달
fetch("https://jsonplaceholder.typicode.com/todos/1")
.then(function(response) {
return response.json(); // 응답을 JSON 형식으로 변환
})
.then(function(data) {
console.log(data); // JSON 데이터를 출력
})
.catch(function(error) {
console.error(error); // 에러를 출력
});비동기의 병렬 처리 원리
블로킹, 논블로킹
JS는 싱글 스레드이다. 블로킹을 하게되면 특정 작업이 끝나기 전까지 다음 작업으로 넘어갈 수 없다. 그래서 JS는 논블로킹으로 작업을 수행하게 된다.

논블로킹이 동작하는 방법과 그 구조
(아래의 JS는 "JS엔진"을 의미한다.)
JS 엔진
JS 파일을 그대로 사용하게 되면 해당 파일은 사람이 작성한 것이기 때문에 컴퓨터는 알지 못한다.
그렇기에 이를 기계어로 변역해줘야 하는데 이를 JS엔진이 담당한다.
JS엔진은 Memory Heap과 Call Stack을 사용해서 우리가 작성한 JS파일을 기계어로 변환하여 컴퓨터가 실행할 수 있도록 한다.
Memory Heap, Call Stack
- Memory Heap: JS 엔진은 이 공간을 사용하여 프로그램 실행 중 필요한 메모리를 할당하고 해제한다. garbage collection을 이용하여 사용되지 않는 메모리를 주기적으로 정리하여 메모리 누수를 방지한다.
- Call Stack: Call이 Stack처럼 쌓이는 Stack이다. 여기서 Call은 Function을 호출하는 것을 의미한다. Call Stack을 통해서 어떤 함수가 실행하고 있는지 혹은 JS파일의 어떤 부분이 실행되고 있는 지를 알 수 있다.
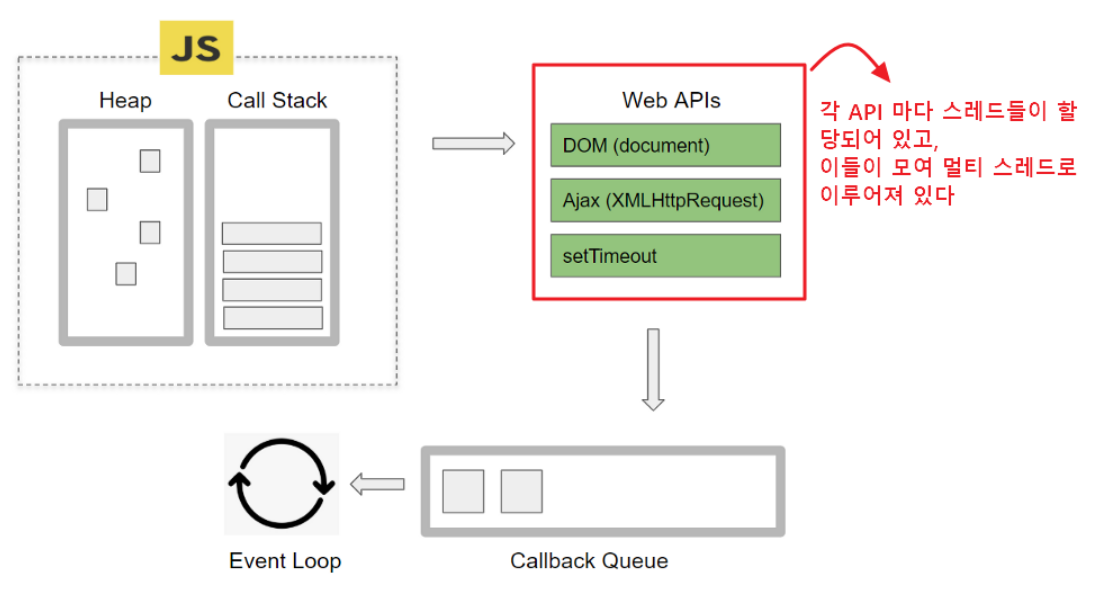
브라우저 상에서의 API 사용
JS 파일이 실행되는 환경은 다양하다. Node.js는 OS에서 실행 될 수도 있고 브라우저에서도 실행될 수 있다. 위의 이미지 경우 브라우저에 해당하는데 브라우저 상에서 실행된다는 것은 브라우저가 제공하는 API들이 있고 API를 사용할 수 있다는 뜻이다. API에는 종류가 많으나 대표적으로 DOM(document object module), AJAX(Asynchronous JavaScript and XML), Timeout(setTImeout) 이 있다.
Event Loop, Callback Queue
Event Loop는 JS의 Event driven이라는 말이 있다. Event 단위로 실행 되어진다는 의미로 해석하면 된다.
Callback Queue는 Callback이 Queue 처럼 쌓인다는 뜻이다. Queue도 마찬가지로 Data Structure의 한 종류이다. Callback은 함수로, 다른 함수에게 인자로 전달되어진 함수이다.
논블로킹에서 작업1이 실행되는 동안 작업2가 실행되는데 실행되는 곳이 Web API이다. 그리고 Web API에서 실행되고 난 것을 Callback queue로 받아주고 Event Loop가 Call Stack으로 던져준다.
- 작업1 실행: 메인 스레드에서 작업1이 실행된다.
- 작업2 실행:
- 작업1이 실행되는 동안 작업 2도 실행된다.
- 작업2는 브라우저의 Web API(e.g. setTimeout, XHR, fetch 등)에서 처리된다.
- Callback Queue:
- Web API에서 실행이 완료되면 결과를 Callback Queue로 전달한다.
- Event Loop:
- Event Loop는 Call Stack이 비어 있는지 확인하고, 비어 있다면 Callback Queue에서 작업을 가져와 Call Stack으로 던진다.
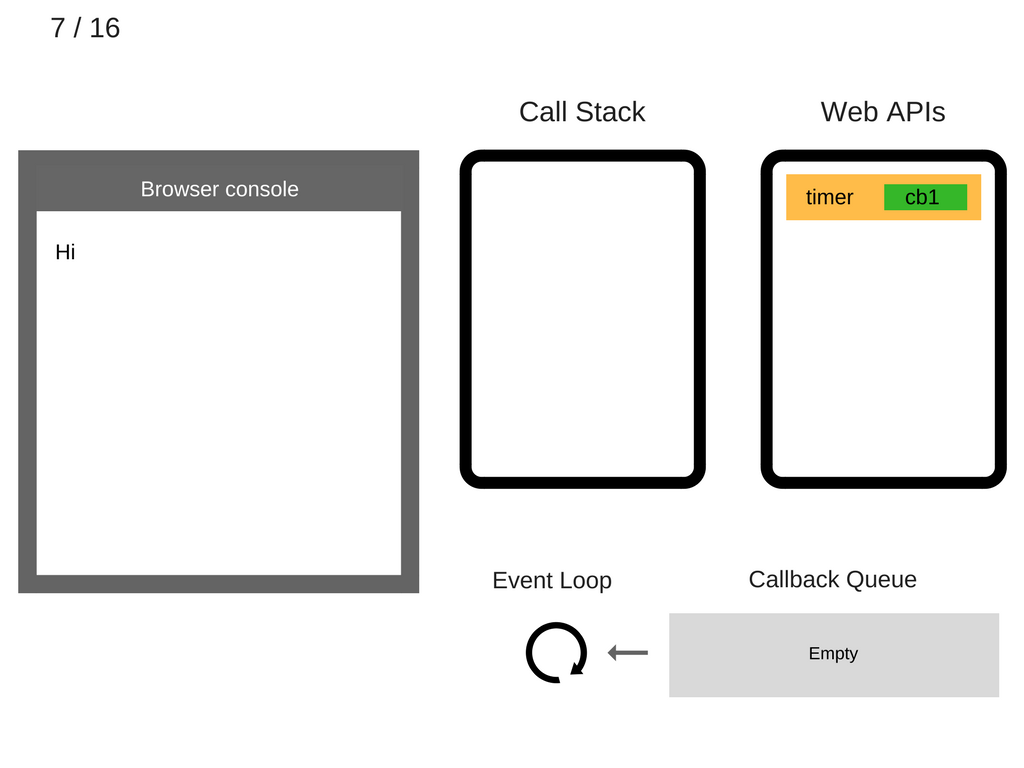
예
console.log("Hi");
setTImeout(fucntion cb1(){
console.log('cb1');
}, 5000);
console.log("Bye");- state, browser console, call stack 전부 clear하다.

- console.log('Hi')가 Call Stack에 추가된다.

- console.log("Hi")가 browser console에 출력된다.

- console.log('Hi')가 Call Stack에서 제거된다.

- setTimeout(function cb1(){...}) 도 함수이기에 Call Stack에 추가된다.

- setTimeout 함수는 실행이 되면 Web API를 호출하게 되는데 Web API 중 Timer API를 호출한다. setTimeout에 두 번째로 넘겨준 인자 5000ms 만큼을 Timer로 재서 그 시간이 지나고 나서야 첫 번째로 넘겨준 함수인 console.log('cb1')을 실행하게 된다.

- setTimeout(function cb1(){...}) 이 자체는 완료되어 Call Stack에서 제거된다.

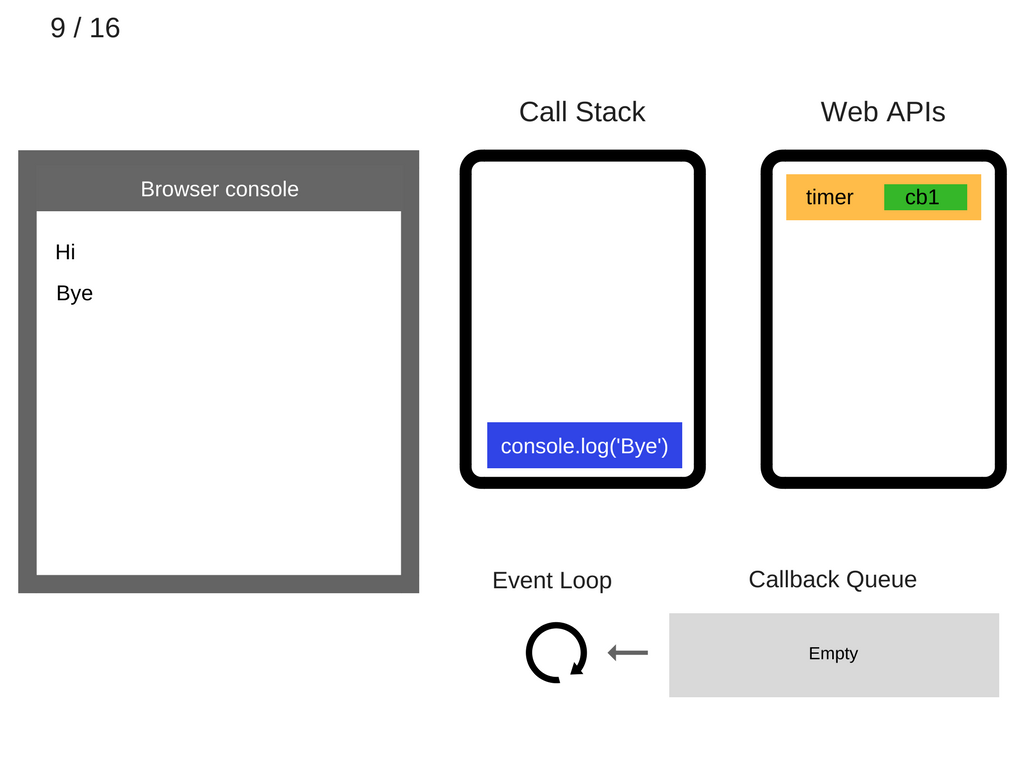
- console.log("Bye")는 Call Stack에 추가된다. 콜스택이 비어있기에 다음 함수인 console.log('Bye')가 들어오게 된다. 콜스택이 비어있다면 입력 했던 코드 한줄 한줄 순서대로 들어오기 때문이다. JS는 콜스택을 비우고 싶어하기에 내부의 console.log('Bye')를 실행시켜준다.

- console.log('Bye')가 실행된다.

- console.log("Bye")가 Call Stack에서 제거된다.

- Timer의 5000ms가 지나면 콜백함수 cb1이 Callback Queue 안으로 들어오게 된다.

- Event Loop 가 Callback Queue의 cb1을 가지고 이를 Call Stack으로 넣어준다.

- cb1이 실행되고 console.log('cb1')이 Call Stack에 추가된다. cb1이 종료되기 전에 console.log('cb1')이 호출되었기에 위에 쌓인다.

- console.log('cb1')이 실행된다.

- console.log('cb1')이 call stack에서 제거된다.

- cb1은 call stack에서 제거된다.

위는 비동기 병렬 처리의 원리이다. 비동기 함수의 콜백 함수가 이벤트 루프에 의해서 Callback Queue에 담기고 다시 싱글 스레드인 Call Stack에 담겨서 콜백 함수가 실행된다.

자바스크립트는 싱글 스레드 언어인데 어떻게 작업(task)들은 동시에 처리가 가능하는 것인가?
자바스크립트를 실행하는 콜 스택(Call Stack)은 싱글 스레드지만, 서버에게 리소스를 요청하거나 파일 입출력 혹은 타이머 대기 작업을 실행하는 Web APIs 들은 멀티 스레드이기에 동시 작업 처리가 가능하기 때문이다. ( 간단히 백그라운드에서 동시에 처리된다고 이해하면 된다.)

Web API는 타이머, 네트워크 요청. 파일 입출력, 이벤트 처리 등 브라우저에서 제공하는 다양한 API를 포괄하는 API의 총칭이다. 브라우저마다 다르겠지만, 크롬 브라우저일 경우 Web API는 멀티 스레드로 구현되어 있다.즉 브라우저라는 소프트웨어가 멀티 스레드이기 때문에 메인 자바스크립트 스레드를 차단하지 않고 다른 스레드를 사용하여 Web API의 작업을 처리하여 동시 처리가 가능한 것이다.
만일 아래와 같이 3초를 대기하는 setTimer 비동기 함수와 그 외 작업(Task)들이 있다고 한다면, 이 setTimeout 코드가 Web APIs들 중 타이머 처리를 담당하는 Timer API에 넘어가서 3000ms를 병렬로 처리되면서, 동시에 메인 콜 스택의 Task1, Task2 ...를 처리하는 것이다.
setTimeout(() => {
console.log('5초 대기 완료')
}, 3000);
Task1();
Task2();
Task3();
정리하면 브라우저는 멀티스레드로 이루어져 있고 비동기 함수는 이러한 동시적 처리 작업 원리 덕분에 우리는 비동기 함수를 통해 성능 향상을 누릴 수 있었던 것이었다.
왜 완벽한 멀티 스레딩이 아닌가
setTimeout을 이용해 비동기의 멀티 작업 처리를 설명했으나, 사실 JS의 비동기는 완벽한 멀티 스레딩이 아니다. 왜냐하면 타이머 3000ms만 병렬적으로 처리되고, 그 안의 콜백 함수 실행 코드는 추후에 이벤트 루프에 인해 CallStack에 들어가 싱글 스레드로 처리되기 때문이다.

fetch 비동기 함수도 마찬가지다. 서버에 요청해서 리소스를 다운로드하는 것은 멀티 스레드로 병렬적으로 처리되지만, 요청이 완료되고 나서의 후처리 then 핸들러의 콜백 함수는 Call Stack에 별도로 처리된다.

병렬로 동시 처리하면 되는데 왜 이런식으로 번거롭게 나눈 것인가?
완전한 병렬 처리는 성능 만큼은 이득을 얻을 수 있을지도 모르겠지만, 항상 동시성 문제가 따라와 synchronized 처리가 수반된다. 이러한 synchronized 처리를 잘못하면 오히러 성능 감소가 일어나기에 높은 지식과 실력을 요구한다. 따라서 JS는 이러한 문제를 간단히 처리하기 위해 비동기 콜백 함수 방식을 채택하였다고 보면된다.
브라우저의 비동기 처리
이러한 비동기 원리는 꼭 JS 언어 뿐만 아니라 브라우저의 HTML 마크업 언어에서도 동일하게 적용된다. HTML의 파싱 동작 방식을 예로 들 수 있다. 아래에서 <script> 태그를 HTML 파일의 <head> 태그 안에 넣으면. JS 파일이 다운로드되고 실행될 때까지 HTML 파싱이 중단되게 된다. 이는 사용자가 웹 페이지의 내용을 보는데 오래 기다리게 한다.
<!DOCTYPE html>
<html>
<head>
<script src="script1.js"></script>
<script src="script2.js"></script>
<script src="script3.js"></script>
</head>
<body>
<h1>웹 페이지 제목</h1>
<p>웹 페이지 내용</p>
</body>
</html>
이 때 async, defer 키워드를 통해 해결할 수 있다. 이는 JS 파일을 비동기적으로 다운로드하고 실행할 수 있게 해준다. 이렇게하면 HTML 파싱과 JS 다운로드가 동시에 진행되어 페이지 로딩 속도를 향상시킬 수 있게 된다.
<!DOCTYPE html>
<html>
<head>
<script async src="script1.js"></script>
<script async src="script2.js"></script>
<script async src="script3.js"></script>
</head>
<body>
<h1>웹 페이지 제목</h1>
<p>웹 페이지 내용</p>
</body>
</html>
비동기 처리의 문제점
다만 성능 향상을 위해 비동기 처리를 이용할 때 주의해야 할 점이 있다. Asynchronous는 요청한 작업의 완료 여부를 기다리지 않고 자신의 그 다음 작업을 계속 수행해 나간다고 했다. 그런데 만일 그 다음 실행할 작업이 이전에 요청한 작업의 결과가 반드시 필요할 경우에 문제가 생긴다.
<script async src='https://code.jquery.com/jquery-3.6.0.min.js'></script>
<script>
// 제이쿼리 파일을 비동기적으로 호출하고 바로 제이쿼리 전용 코드를 실행 시켰기 때문에 에러가 발생하다
$('body').append('<h1>Hello World</h1>'); // ! ERROR
</script>아래의 코드에서 value의 값은 NaN이라는 값이 들어있다.
이는 data가 아직 반환되지 않은 상태에서 그 값을 사용하려 했기 때문이다.
function getDB() {
let data;
// 데이터베이스에서 값을 가져오는 3초 걸린다고 가정 (비동기 처리)
setTimeout(() => {
data = 100;
}, 3000);
return data;
}
function main() {
let value = getDB();
value *= 2;
console.log('value의 값 : ', value);
}
main(); // 메인 스레드 실행작업의 순서를 맞추는 것이 필수 불가결일 경우 어쩔수 없이 비동기를 포기하고 동기로 처리해야 되나 싶지만, 이를 해결하는 몇 가지 기법이 있다. 가장 대표적인 것이 콜백 함수 기법이다.
비동기를 알맞게 처리하기 위한 기법
비동기와 콜백 함수
콜백 함수는 JS의 특성을 이용해 함수의 매개변수에 함수 자체를 넘겨, 함수 내에서 매개변수 함수를 실행하는 기법이다.
비동기 방식은 요청과 응답의 순서를 보장하지 않는다. 따라서 응답의 처리 결과에 의존하는 경우 콜백 함수를 이용하여 작업 순서를 간접적으로 끼워 맞출 수 있다. 콜백 함수 방식으로 위의 코드를 수정하면 다음과 같다.
function getDB(callback) {
// 데이터베이스로부터 3초 후에 데이터 값을 받아온 후, 콜백 함수 호출
setTimeout(() => {
const value = 100;
callback(value);
}, 3000);
}
function main() {
// 호출할 작업에 콜백 함수를 넘긴다
getDB(function(value) {
let data = value * 2;
console.log('data의 값 : ', data);
});
}
main();위의 코드는 콜백 함수를 setTimeout() 내에서 호출한다. 즉, 비동기 작업이 완료된 후에 출력이 되는 것이다. 이렇게 함으로써 작업 순서를 맞출 수 있게 되는 것이다.
따라서 비동기 함수와 콜백 함수는 서로 밀접한 관계를 가지고 있다고 말하는 것 이다.
허나 이는 코드 복잡도를 증가시켜, 개발자가 코드의 흐름을 읽기 어려워지는 등의 문제가 있을 수 있어 잘못하면 콜백 지옥에 빠질수 있다는 단점이 있다.
비동기와 프로미스 객체
콜백 함수는 비동기를 순차적으로 처리하기 위한 일종의 '편법' 같은 것이지 정식으로 지원하는 비동기 전용 함수가 아니다.
이러한 한계점을 극복하기 위해 비동기 처리를 위한 전용 객체로 Promise 객체가 등장했다.
Promise 비동기 작업의 성공 또는 실패와 그 결과값을 나타내는 객체이다.
function getDB() {
return new Promise((resolve) => {
setTimeout(() => {
const value = 100;
resolve(value);
}, 3000);
});
}
function main() {
getDB()
.then((value) => {
let data = value * 2;
console.log('data의 값 : ', data);
})
.catch((error) => {
console.error(error);
});
}
main();비동기와 async/ await
하지만 Promise도 완벽한 해결책은 아니다. Callback Hell이 있듯이 지나친 then 핸들러 함수의 남용으로 인한 Promise Hell이 존재하기 때문이다. 즉, 프로미스가 여러 개 연결되면 코드가 길어지고 복잡해 질 수 있다는 것이다. 그래서 JS는 async/await라는 문법이 또한 추가되었다. 이또한 Promise를 기반으로 하지만, 동기 코드처럼 작성할 수 있게 해준다. 비동기 작업을 쉽게 읽고 이해할 수 있게 해주기에 비동기 작업을 처리할 일이 있다면 대게 async/await 방식을 쓰는 것이 보통이다.
자바 스크립트에서 Promise, async/await와 같은 문법을 사용하는 이유도 이런 비동기 처리의 흐름을 좀 더 명시적으로 하고자 하는노력이다.
function getDB() {
return new Promise((resolve, reject) => {
// 데이터베이스에서 값을 가져오는 3초 걸린다고 가정 (비동기 처리)
setTimeout(() => {
const value = 100;
resolve(value); // Promise 객체 반환
}, 3000);
});
}
async function main() {
let data = await getDB(); // await 키워드로 Promise가 완료될 때까지 기다린다
data *= 2;
console.log('data의 값 : ', data);
}
main(); // 메인 스레드 실행무조건 await가 답인가?
async/ await가 비동기를 처리함에 있어 callback이나 Promise 방식보다 훨씬 좋아 보이지만, 사용 방법에 따라서는 코드가 복잡해질 수도 있다. 따라서 이 비동기 처리에 대한 3가지 방식은 용도에 맞춰서 적절히 사용해야 한다.
왜냐하면 callback 방식은 별 다른 키워드 없이도 정말 단순하게 구현할 수 있기에, 콜백 지옥을 맞이할 정도의 복잡한 상황이 아니라면 오히려 사용하면 가독성이 좋다. 대표적인 예로 Node.js의 Express 프레임워크는 서버 라우팅을 콜백 함수로 처리하는 방식을 제공한다.
const express = require("express"); // Express 모듈 불러오기
const app = express(); // Express 앱 객체 생성
// /home url 경로에 GET 요청이 들어오면 이에 대한 라우팅 정의
app.get("/home", function (req, res) {
// 응답 보내기
res.send("Hello, Express!");
});즉, 간단한 비동기 작업의 처리는 콜백 함수, 그 외의 복잡한 것들은 Promise 객체를 사용하면 코드가 간결해 진다.
출처
https://inpa.tistory.com/entry/%F0%9F%8C%90-js-async
https://velog.io/@sugyinbrs/Event-Loop-Call-Stack-%EC%9D%B4-%EC%9E%91%EB%8F%99%ED%95%98%EB%8A%94-%EB%B2%95
'JS' 카테고리의 다른 글
| Async/Await (0) | 2024.06.12 |
|---|---|
| Call back 함수 (1) | 2024.06.11 |
| Binding의 개념과 call, apply, bind (1) | 2024.06.08 |

